|
复制代码,粘贴在记事本中,另存为colock.html在浏览器中打开就可以看到效果。 |
|
|
|
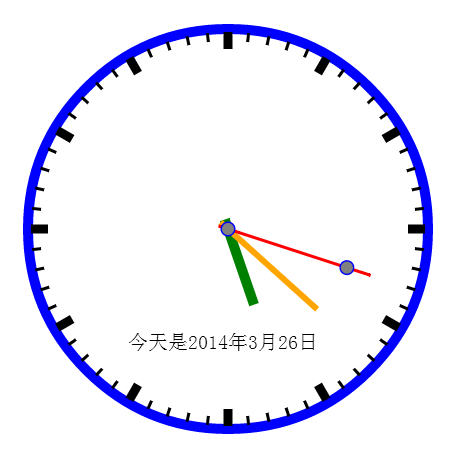
我的html5时钟 |
|
|
|
|
|
|
|
width="500" height="500" id="clock" > |
|
|
|
|
|
function drawClock() |
|
{ |
|
|
|
var clock=document.getElementByIdx_x('clock'); |
|
var cxt=clock.getContext('2d'); |
|
var now=new Date(); |
|
var sec=now.getSeconds(); |
|
var min=now.getMinutes(); |
|
var hou=now.getHours(); |
|
hou=hou>12?(hou-12+min/60):(hou+min/60); |
|
cxt.clearRect(0,0,500,500); |
|
cxt.beginPath(); |
|
cxt.lineWidth="10"; |
|
cxt.strokeStyle="blue"; |
|
cxt.arc(250,250,200,0,360,false); |
|
cxt.stroke(); |
|
cxt.closePath(); |
|
|
|
for(var i=0;i<12;i++) |
|
{ |
|
cxt.save(); |
|
cxt.translate(250,250); |
|
cxt.strokeStyle="black"; |
|
cxt.lineWidth="9"; |
|
cxt.rotate(i*30*Math.PI/180); |
|
cxt.beginPath(); |
|
cxt.moveTo(0,-197); |
|
cxt.lineTo(0,-180); |
|
cxt.stroke(); |
|
cxt.closePath(); |
|
cxt.restore(); |
|
} |
|
|
|
|
|
for(var i=0;i<60;i++) |
|
{ |
|
cxt.save(); |
|
cxt.translate(250,250); |
|
cxt.strokeStyle="black"; |
|
cxt.lineWidth="3"; |
|
cxt.rotate(i*6*Math.PI/180); |
|
cxt.beginPath(); |
|
cxt.moveTo(0,-197); |
|
cxt.lineTo(0,-188); |
|
cxt.stroke(); |
|
cxt.closePath(); |
|
cxt.restore(); |
|
} |
|
|
|
cxt.beginPath(); |
|
cxt.lineWidth="10"; |
|
cxt.save(); |
|
cxt.translate(250,250); |
|
cxt.strokeStyle="green"; |
|
cxt.beginPath(); |
|
cxt.rotate(hou*30*Math.PI/180); |
|
cxt.stroke(); |
|
cxt.closePath(); |
|
cxt.moveTo(0,10); |
|
cxt.lineTo(0,-80); |
|
cxt.stroke(); |
|
cxt.closePath(); |
|
cxt.restore(); |
|
|
|
cxt.beginPath(); |
|
cxt.lineWidth="6"; |
|
cxt.save(); |
|
cxt.translate(250,250); |
|
cxt.strokeStyle="orange"; |
|
cxt.beginPath(); |
|
cxt.rotate(min*6*Math.PI/180); |
|
cxt.stroke(); |
|
cxt.closePath(); |
|
cxt.moveTo(0,10); |
|
cxt.lineTo(0,-120); |
|
cxt.stroke(); |
|
cxt.closePath(); |
|
cxt.restore(); |
|
|
|
cxt.beginPath(); |
|
cxt.lineWidth="3"; |
|
cxt.save(); |
|
cxt.translate(250,250); |
|
cxt.strokeStyle="red"; |
|
cxt.beginPath(); |
|
cxt.rotate(sec*6*Math.PI/180); |
|
cxt.stroke(); |
|
cxt.closePath(); |
|
cxt.moveTo(0,10); |
|
cxt.lineTo(0,-150); |
|
cxt.stroke(); |
|
cxt.closePath(); |
|
cxt.beginPath(); |
|
cxt.strokeStyle="blue"; |
|
cxt.arc(0,-125,6,0,360,false); |
|
cxt.stroke(); |
|
cxt.fillStyle="gray"; |
|
cxt.fill(); |
|
cxt.closePath(); |
|
cxt.restore(); |
|
|
|
cxt.beginPath(); |
|
cxt.save(); |
|
cxt.translate(250,250); |
|
cxt.arc(0,0,6,0,360,false); |
|
cxt.stroke(); |
|
cxt.fillStyle="gray"; |
|
cxt.fill(); |
|
cxt.restore(); |
|
cxt.closePath(); |
|
|
|
var year=now.getFullYear(); |
|
var month=now.getMonth(); |
|
var day=now.getDate(); |
|
cxt.save(); |
|
cxt.beginPath(); |
|
cxt.translate(250,250); |
|
cxt.font="20px 宋体"; |
|
cxt.fillText("今天是"+year+"年"+month+"月"+day+"日",-100,120); |
|
cxt.restore(); |
|
cxt.closePath(); |
|
|
|
|
|
} |
|
drawClock(); |
|
setInterval(drawClock,1000); |